Titik awal menjadi programmer web adalah menguasai kode-kode yang diperlukan unuk menysusunsebuah halaman web. Kode-kode tersebut biasa kita kenal dengan bahasa HTML. HTML singkatan dari Hypertext markup language. Dalam HTML kita akan mengenal beberapa istilah, seperti tag, elemen, atribut, dan sebagainya.
Tag adalah tanda (ditulis dalam kurung sudut,
Elemen adalah bagian dari dokumen HTML itu sendiri. Ada elemen paragraf, judul (baca: heading), tabel, dan sebagainya. Elemen tersebut dicirikan dengan diawali tag pembuka dan diakhiri dengan tag penutup.
Atribut adalah data yang ingin kita sisipkan pada sebuah elemen. Data tersebut ditandai dengan kata kunci yang sudah baku. Penulisan umumnya diletakkan pada bagian tag pembuka. Perhatikan gambar berikut:
Setelah memahami istilah-istilah dasar tersebut, berikut kami sajikan beberapa kode HTML dasar yang harus dikuasai oleh seorang programmer web.
Berurut
Daftar tidak berurut:
Tag adalah tanda (ditulis dalam kurung sudut,
<>) yang berisi kata kunci dan digunakan untuk menunjukkan bagian-bagian tertentu pada sebuah dokumen HTML. Karena untuk menandai bagian tertentu, berarti tag pada HTML ada dua macam, yaitu tag pembuka (<namatag>) dan tag penutup (</namatag>). Jadi, setiap ada tag pembuka harus diakhiri dengan tag penutup yang menunjukkan bahwa suatu bagian dari dokumen sudah selesai. Namun, ada juga tag yang tidak menggunakan penutup, yang bisa disebut dengan tag tunggal. Ada beberapa kata kunci yang tidak membutuhkan tag penutup.Elemen adalah bagian dari dokumen HTML itu sendiri. Ada elemen paragraf, judul (baca: heading), tabel, dan sebagainya. Elemen tersebut dicirikan dengan diawali tag pembuka dan diakhiri dengan tag penutup.
Atribut adalah data yang ingin kita sisipkan pada sebuah elemen. Data tersebut ditandai dengan kata kunci yang sudah baku. Penulisan umumnya diletakkan pada bagian tag pembuka. Perhatikan gambar berikut:
Setelah memahami istilah-istilah dasar tersebut, berikut kami sajikan beberapa kode HTML dasar yang harus dikuasai oleh seorang programmer web.
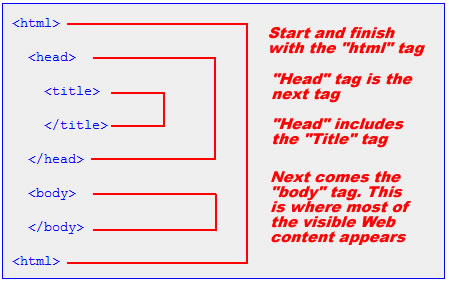
Struktur umum
Secara umum, HTML terdiri atas dua bagian: kepala (head) dan badan (body) .Mobile First
Saat penetrasi internet sudah mulai didominasi oleh perangkat mobile, pembuat web harus memikirkan tambilan mobile. Oleh karenanya, muncullah istilah mobile first di mana dalam perancangan tata letak web harus dipertimbangkan dulu tampilan di perangkat mobile. Untuk melakukannya, buatlah sintaks berikut di dalam bagian head dokumen HTML.Link File
Link file ini berguna ketika kita akan menggunakan CSS eksternal atau memanggil kode javascript.Heading
Heading pada HTML ada 6, mulai dari heading 1 (<h1>) sampai 6 (h6), meskipun yang paling sering dipakai adalah 1 sampai 3.Link
<a href="http://belakode.blogspot.com" target="_blank">Klik di sini</a>
Paragraf
<p>Kalimat paragraf Anda</p>
Gambar
<img src="gambar.jpg" alt="Teks alternatif jika gambar tidak ditemukan" width="500" height="500">
Pemformatan
<b>tebal</b> <i>miring</i> <u>garis bawah</u>
Daftar atau list
Ada dua macam daftar, yang berurut dan tidak berurut. Yang berurut bisa menggunakan angka atau huruf, sedangkan yang tidak berurut cukup menggunakan simbol.Berurut
<ol> <li>Daftar pertama</li> <li>daftar kedua</li> </ol>
Daftar tidak berurut:
<ul> <li>daftar</li> <li>daftar lagi</li> </ul>
Tabel
Tabel merupakan salah satu elemen dalam HTML yang akan banyak digunakan terutama ketika berhadapan denga menampilkan data kepada pengguna. Berikut adalah sintaksnya:<table> <thead> <tr> <td>Header kolom 1</td><td>Header kolom 2</td> </tr> </thead> <tbody> <tr> <td>Isi kolom 1 baris 1</td><td>Isi kolom 2 baris 1</td> <td>Isi kolom 1 baris 2</td><td>Isi kolom 2 baris 2</td> </tr> </tbody> </table>







Tidak ada komentar:
Posting Komentar